on
HTTP 헤더 - 일반 헤더
김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 공부하고 정리하는 포스트입니다.
HTTP 헤더 개요
HTTP 헤더에 대해서 알아보겠습니다.
HTTP 헤더 필드는 field-name “:” OWS field-value OWS 와 같은 형태를 가집니다. OWS는 띄어쓰기 허용을 뜻합니다. 이 때 field-name은 대소문자 구분이 없습니다.
용도
HTTP 전송에 필요한 모든 부가정보를 헤더에 넣습니다. 메시지 바디의 내용, 크기, 압축, 인증, 클라이언트 요청 등등 많은 정보들이 들어갑니다. 그리고 표준 헤더가 굉장히 많습니다. 그 목록은 다음 링크에서 확인할 수 있습니다. https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
또한 필요 시에 임의의 헤더를 추가할 수도 있습니다.
분류 - RFC2616(과거)

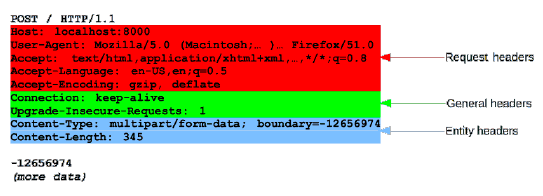
과거 RFC2616 버전일 때는 크게 4가지로 헤더를 분류했습니다.
- General 헤더 : 메시지 전체에 적용되는 정보 ex) Connection: close
- Request 헤더 : 요청 정보 ex) User-Agent: Mozilla/5.0
- Response 헤더 : 응답 정보 ex) Server: Apache
- Entity 헤더 : 엔티티 바디 정보 ex) Content-Type: text/html
메시지 본문은 엔티티 본문을 전달하는데 사용이 됩니다. 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터를 말하는데 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공합니다.
그런데 1999년에 RFC2616이 나왔었는데 2014년 RFC7230 ~ 7235가 나오면서 RFC2616이 폐기되면서 엔티티 바디라는 용어가 사라지게 됩니다.
RFC723x 변화
RFC723x 부터는 엔티티 대신 표현(Representation)이라는 용어를 사용하기 시작했고 표현은 표현 메타데이터와 표현 데이터로 이루어져 있습니다.
최신 버전부터는 메시지 본문을 통해 표현 데이터를 전달하고 메시지 본문을 페이로드라고 합니다.
표현
리소스는 실제론 굉장히 추상적인 것입니다. DB에 있을 수도 있고, 바이트 코드로 어딘가에 있거나, 파일로 있을 수도 있습니다. 클라이언트와 서버 간에 서로 주고받고 이해할 수 있는 무언가로 변환해서 전달합니다. HTML이나 XML, JSON 등으로 변환하는데 이러한 것을 표현이라고 합니다.
먼저, 표현이라는 것을 하려면 헤더에 Content-Type을 사용하여 표현의 형식을 알려줍니다. 그리고 Content-Encoding으로 압축 방식을 표시하고, Content-Language로 표현 데이터의 자연 언어를, Content-Length로 표현 데이터의 길이를 나타냅니다. 정리하면 다음과 같습니다.
- Content-Type : 표현 데이터의 형식
- Content-Encoding : 표현 데이터의 압축 방식
- Content-Language : 표현 데이터의 자연 언어
- Content-Length : 표현 데이터의 길이
Content-Type
표현 데이터의 형식은 바디에 어떤 내용이 들어가는가 입니다. HTML이 들어갔다면 text/html;charset=utf-8과 같이 나타날 것입니다.
Content-Encoding
표현 데이터 인코딩은 주로 압축할 때 사용합니다. 데이터를 전달하는 곳에서 메시지 바디 부분을 압축하고 어떠한 형식으로 압축했는지 인코딩 헤더에 추가합니다.
Content-Language
자연 언어는 흔히 말하는 en, ko, en-US와 같은 것들을 말합니다. 메시지 바디가 어느 언어로 되어있는지를 나타냅니다.
Content-Length
표현 데이터의 길이는 바이트 단위인데 한 가지 주의할 것이 있습니다. Transfer-Encoding(전송 코딩)을 사용할 때는 Content-Length를 사용하면 안됩니다. 왜냐하면 Transfer-Encoding 안에 길이와 같은 정보들이 다 들어가 있기 때문입니다.
컨텐츠 협상
이번에는 협상 헤더에 대해서 알아보겠습니다. 이것을 영어로 Content Negotiation이라고 합니다. 처음 접하면 어려울 수 있지만 원리만 알면 간단합니다.
쉽게 말해서 클라이언트가 선호하는 혹은 원하는 표현을 요청하면 서버가 우선순위에 맞춰서 표현 데이터를 만들어준다는 것입니다.
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
이러한 협상 헤더는 요청 시에만 사용합니다.
예를 들어 여러분이 한국어 브라우저를 사용하는데 다중 언어를 지원하는 서버에 요청을 보냈다고 생각해봅시다. 여러분이 어떠한 언어로 요청을 했는지 서버는 알 수 없기 때문에 기본 값인 영어로 응답할 것입니다. 요청을 할 때 Accept-Language에 ko를 담아서 보내면 서버는 한국어로 응답해줄 것입니다.
하지만 다소 복잡한 경우도 있습니다. 한국어로 요청을 했는데 서버의 기본 언어가 독일어라고 해봅시다. 서버는 당연히 한국어가 없기 때문에 독일어로 응답할 것입니다.
이럴 때 필요한 것이 우선순위입니다.
우선순위
우선순위는 Quality Values(q)로 표현됩니다. 0에서 1사이의 값을 사용하며 클수록 우선순위가 높습니다. 생략할 경우 default는 1입니다.
사용방법은 다음과 같습니다.
Accept-Language:ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
이렇게 하면 우선순위에 맞춰서 응답을 해줍니다.
그리고 구체적인 것이 우선순위가 높습니다. 좀 더 많이 자세히 작성한 것의 우선순위가 높습니다.
Accept: text/*, text/plain, text/plain;format=flowed, */*
위와 같이 사용할 경우 당연히 자세히 작성한 text/plain;format=flowed가 가장 높고 */*이 가장 낮습니다.
또한 구체적인 것을 기준으로 미디어 타입을 맞추기도 합니다.
전송방식
전송방식은 단순하게 4가지로 나눌 수 있습니다.
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
단순 전송
단순 전송은 요청을 하면 응답을 줄 때 컨텐츠의 길이 값을 알 수 있을 때 사용합니다. 단순하게 한 번에 요청해서 쭉 받는 것을 단순 요청이라 합니다.
압축 전송
압축 전송은 서버에서 응답을 압축해서 전달하고 압축의 종류를 추가하여 전달해주는 것입니다.
분할 전송
분할 전송은 Transfer-Encoding을 사용합니다. Chunked(덩어리)라는 것이 있는데 말 그대로 덩어리로 나눠서 보내는 것입니다. 한 덩어리의 크기를 정해서 해당 덩어리를 보낸 다음 그 다음 덩어리를 전송하는 식입니다. 그러면 클라이언트는 먼저 전송된 덩어리를 받아서 볼 수 있습니다.
용량이 큰 것을 분할해서 전송하면 받는대로 표시할 수 있기 때문에 사용합니다. 분할 전송 때는 컨텐츠의 길이를 표시해서는 안됩니다.
범위 전송
클라이언트에서 전송을 받다가 중간에 끊겼을 때, 처음부터 다시 받으면 오래걸리기 때문에 끊긴 부분부터 범위를 정해서 받기위해 사용하는 방식입니다. 전송 받는 범위를 지정하는 방식입니다.
일반 정보
HTTP의 정보성 헤더들에 대해서 알아보겠습니다.
FROM
From은 유저 에이전트의 이메일 정보입니다. 일반적으로 잘 사용하지 않는데 검색 엔진과 같은 곳에서 크롤링해 갈 때 요청을 하고 싶은 경우 사용합니다.
Referer
현재 요청된 페이지의 이전 웹 페이지의 주소입니다. A에서 B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청합니다. 이를 이용하여 유입 경로를 분석할 수 있습니다.
참고로 Referer는 Referrer의 오타입니다.
User-Agent
유저 에이전트는 웹 브라우저 정보 또는 클라이언트 애플리케이션의 정보라고 볼 수 있습니다. 주로 서버에게 도움이 되는 정보로 통계를 얻거나 어떤 종류의 브라우저에서 장애가 발생하는지 파악하는데 사용할 수 있습니다. Request에서 사용됩니다.
Server
Server라는 헤더는 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보입니다. HTTP 요청은 중간에 여러 프록시 서버를 거치게 되는데 요청이 도달하는 맨 마지막 서버를 ORIGIN 서버라고 합니다. Response에서 사용합니다.
Date
메시지가 발생한 날짜와 시간이고 응답에서만 사용합니다.
특별한 정보
HTTP 헤더 중 특별한 것들에 대해서 확인해보겠습니다.
Host
요청에서 사용하는 필수 값입니다. 하나의 서버가 여러 도메인을 처리해야 할 때, 즉 하나의 IP 주소에 도메인이 여러 개가 적용되어 있을 때 필요한 값입니다.
예를 들어, 클라이언트가 요청을 보냈을 때 호스트가 없으면 서버는 어느 도메인을 처리해야 하는지 알 수가 없습니다. 명확하게 구분하기 위해서 Host 헤더를 넣어야 하는 것입니다.
Location
웹 브라우저가 3xx 응답의 결과에 Location 헤더가 있으면 리다이렉트합니다. 201에서도 Location 값을 쓸 수 있는데 이 때는 요청에 의해 생성된 리소스 URI를 뜻합니다.
Allow
허용 가능한 HTTP 메서드에 대한 헤더입니다. 만약 GET, HEAD, PUT만 지원하고 POST를 지원하지 않는 경우 이러한 내용을 405 응답에 Allow를 넣어서 전달해야 클라이언트에서 POST를 지원하지 않는다는 것을 알 수 있습니다.
Retry-After
503 상태 코드에서 서비스가 언제까지 불능인지 알려주는 용도입니다. 날짜 혹은 초단위로 표기할 수 있습니다.
인증
인증과 관련된 헤더는 Authorization이라는 헤더가 있습니다. 클라이언트 인증 정보를 서버에 전달할 수 있습니다.
참고로 인증과 관련된 여러가지 메커니즘이 있는데, 각 방식마다 헤더에 들어가는 value가 다릅니다.
WWW-Authenticate라는 헤더가 있는데 리소스 접근 시 필요한 인증 방법을 정의하는 헤더입니다. 보통 401 응답과 함께 사용되는 것으로 헤더에 들어있는 정보를 참고해서 제대로 된 인증을 만들어라고 서버에서 클라이언트로 반환하게 됩니다.
쿠키
쿠키의 메커니즘에 대해 먼저 알아보겠습니다.
먼저 쿠키를 사용할 때 2개의 헤더를 사용합니다.
- Set-cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
쿠키를 사용하지 않을 때를 먼저 알아봅시다. 예를 들어서 웹 브라우저에서 로그인을 했을 때 서버는 당연히 로그인에 대한 응답을 줍니다. 그리고 난 후 첫 페이지로 돌아가면 서버는 이 사용자가 로그인을 한 것인지 아닌지 구분할 방법이 없습니다.
바로 HTTP가 무상태응답(Stateless) 프로토콜이기 때문입니다. 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어지고, 클라이언트가 다시 요청을 하면 서버는 이전 요청을 기억하지 못합니다.
이 대안으로 모든 요청에 사용자 정보를 포함해서 보내는 것이 있는데, 이 대안에는 무수한 요청과 링크가 존재하는데 그 모든 것에 사용자 정보를 포함하기에는 보안 뿐만 아니라 많은 문제가 있다는 것입니다.
이러한 문제를 해결하기 위해 쿠키를 사용합니다. 웹 브라우저가 로그인을 하면 서버는 Set-Cookies에 정보를 담아서 응답합니다. 그러면 웹 브라우저 내부에 존재하는 쿠키 저장소에 해당 내용을 저장합니다.
로그인 이후에 웹 브라우저가 첫 페이지로 돌아가면 웹 브라우저는 자동으로 쿠키 저장소를 확인합니다. 그리고 거기에 들어있는 것을 헤더로 만들어서 함께 보냅니다.
쿠키도 헤더에 정보를 담는 것이기 때문에 모든 것에 담으면 보안에 문제가 있을 수 있습니다.
사용처
쿠키의 주 사용처는 사용자 로그인 세션 관리에 많이 사용됩니다. 실제로 로그인이 성공했을 때 쿠키를 바로 내려주는 것보다는 세션 키를 만들어서 서버의 DB에 저장하고 세션 ID만 클라이언트에게 전달하는 식으로 동작합니다.
요즘에는 광고 정보를 트래킹할 때도 사용됩니다.
쿠키 정보는 항상 서버에 전송됨
쿠키 정보는 항상 서버에 전송되기 때문에 네트워크 트래픽 추가를 유발합니다. 따라서 최소한의 정보(세션 id, 인증 토큰)만 사용해야 합니다.
만일 이러한 정보를 서버에 전송하지 않고, 웹 브라우저 내부에 저장하고 싶으면 웹 스토리지를 사용하면 됩니다.
이러한 쿠키에 보안에 민감한 데이터는 저장하면 안됩니다.
쿠키 - 생명주기
이러한 쿠키를 무제한으로 보관할 수는 없습니다. 그래서 Set-Cookie를 할 때 expires라고 넣어서 해당 만료일이 되면 쿠키가 삭제되도록 날짜를 지정할 수 있습니다. 또 max-age를 사용하여 초 단위로 지정할 수 있습니다. 0이나 음수를 지정하면 쿠키가 삭제됩니다.
이러한 쿠키에는 2가지 종류가 있습니다.
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날짜를 입ㅂ력하면 해당 날짜까지 유지
쿠키 - 도메인
지정한 쿠키가 아무 사이트에 들어가면 안되기 때문에 도메인을 명시합니다. 이 때 두 가지 방법이 있습니다.
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain = example.org
- 생략 : 현재 문서 기준 도메인만 적용
- example.org
명시는 지정한 도메인 뿐만 아니라 하위 도메인에도 쿠키가 접근할 수 있습니다. 생략의 경우 지정한 도메인에만 쿠키가 접근할 수 있습니다.
쿠키 - 경로
경로를 넣게 되면 해당 경로를 포함한 하위 경로 페이지만 접근할 수 있습니다. 일반적으로 path=/ 루트로 지정합니다.
쿠키 - 보안
보안은 크게 3가지가 있습니다.
- Secure
- 쿠키는 HTTP와 HTTPS를 구분하지 않지만 Secure를 넣으면 HTTPS인 경우만 전송이 가능합니다.
- HttpOnly
- XSS 공격을 방지
- 자바스크립트에서 접근 불가
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청하는 도메인과 쿠키에 설저된 도메인이 같은 경우만 쿠키 전송
Comments
CS 의 다른 글
-
HTTP 헤더 - 캐시와 조건부 요청 03 Jan 2022
-
HTTP 헤더 - 일반 헤더 26 Dec 2021
-
HTTP 상태코드 20 Dec 2021
-
HTTP 메서드 활용 17 Dec 2021
-
HTTP 메서드 12 Dec 2021
-
HTTP 기본 09 Dec 2021
-
URI와 웹 브라우저 요청 흐름 08 Dec 2021
-
인터넷 네트워크 06 Dec 2021
-
Single LinkedList 01 Oct 2021
-
ArrayList 24 Sep 2021
-
List Interface(리스트 인터페이스) 23 Sep 2021
-
자바 컬렉션 프레임워크 20 Sep 2021
-
면접 기초 질문 리스트 31 Aug 2021
-
인프라 기초 총정리 14 Aug 2021
-
하드웨어와 네트워크 기초 지식 03 Aug 2021
-
오버레이 네트워크(Overlay Network) 02 Aug 2021
-
이건 꼭 알고 가자! 면접 출제 빈도가 높은 질문들 19 May 2021
-
1분 자기소개 19 May 2021
-
백엔드 개발자 면접 / 학습내용 15 Feb 2021
-
너비 우선 탐색(breadth-first search, BFS) 22 Oct 2020
-
깊이 우선 탐색(depth-first search, DFS) 10 Oct 2020
-
크리티컬 섹션(Critical Section) 10 Sep 2020
-
삽입 정렬(Insertion Sort) 04 Sep 2020
-
선택 정렬(Selection Sort) 04 Sep 2020
-
거품 정렬(Bubble Sort) 04 Sep 2020
-
LRU 알고리즘 31 Aug 2020
-
Stack, Queue 29 Aug 2020
-
awk 명령어 사용법 24 Aug 2020
-
grep 명령어 사용법 23 Aug 2020
-
DNS의 이해 14 Aug 2020
-
대칭키와 공개키 10 Aug 2020
-
HTTP & HTTPS 10 Aug 2020
