on
HTTP 헤더 - 캐시와 조건부 요청
김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 공부하고 정리하는 포스트입니다.
캐시 기본 동작
캐시가 없을 때 클라이언트에서 어떠한 이미지를 요청하면 응답에 해당 이미지에 대한 내용이 담겨서 응답이 올 것입니다. 클라이언트에서 응답을 받고 같은 요청을 한 번 더 보낸다면 서버는 똑같은 응답을 다시 보낼 것입니다.
이러한 것을 계속 반복해본다고 생각해봅시다. 같은 데이터를 요청하는데 계속 네트워크를 통해서 데이터를 다운받는 과정이 반복됩니다. 네트워크가 계속 소모되고 있고 브라우저 로딩 속도가 느려집니다. 즉, 사용자는 느린 경험을 하게됩니다.
캐시를 적용해서 똑같은 과정을 반복해봅시다. 응답 헤더에 cache-control: max-age이라는 내용으로 캐시가 유효한 시간을 적용할 수 있습니다. 클라이언트가 응답을 받으면 캐시에 해당 내용을 저장하게 됩니다. 다시 같은 내용을 요청할 때 브라우저는 캐시를 먼저 확인하게 됩니다. 캐시를 뒤져서 해당 내용이 존재한다면 그것을 가져와서 바로 출력해줍니다.
이처럼 캐시를 사용하게 되면 캐시 가능 시간동안 네트워크를 사용하지 않아도 됩니다. 네트워크의 사용량이 줄어들게 되면서 브라우저 로딩 속도도 빠르기 때문에 사용자는 빠른 경험을 할 수 있습니다.
만약 캐시 유효시간이 초과되면 어떻게 될까요? 당연히 다시 요청을 해야합니다. 서버는 다시 같은 내용의 응답을 보내주고 기존에 저장되어 있던 캐시를 갱신하게 됩니다. 이 때는 네트워크 다운로드가 다시 발생합니다. 캐시의 유효 시간이 지나면 서버를 통해 데이터를 다시 조회하고 캐시를 갱신합니다.
여기서 한 가지 의문이 생길 수 있습니다. 분명히 캐시에 있는 것과 다운로드 받는 것은 같은 내용인데 이것을 아까운 네트워크 자원을 사용하면서 다시 다운받아야 할까요? 이러한 고민에 대한 해결책이 바로 검증 헤더와 조건부 요청입니다.
검증 헤더와 조건부 요청 1
클라이언트에서 서버에 다시 요청을 하면 서버에서 기존 데이터를 변경했거나 변경하지 않았거나 두 가지 상황이 나타납니다. 데이터가 변경되었다면 새롭게 다운로드 받아 캐시를 갱신하거나 보여주는게 맞습니다. 그런데 기존과 데이터가 같다면 굳이 다운로드할 필요가 있을까? 라는 고민을 해결하는게 바로 ‘검증 헤더와 조건부 요청’입니다.
캐시 만료 이후에 서버에서 데이터를 변경하지 않았다면, 저장되어 있던 로컬 캐시를 재사용 할 수 있습니다. 단, 클라이언트에 있는 데이터와 서버에 있는 데이터가 같다는 사실을 확인할 수 있는 방법이 필요합니다.
검증 헤더
처음 응답할 때 Last-Modified라는 헤더를 추가해서 데이터가 마지막에 수정된 시간을 확인할 수 있습니다. 응답 결과를 저장할 때 최종 수정일도 함께 캐시에 저장합니다.
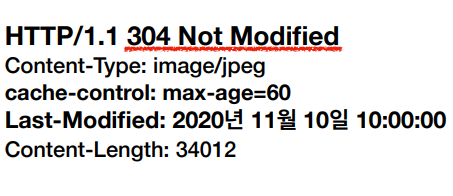
캐시 시간이 초과된 후 재요청을 보낼 때 최종 수정일을 if-modified-since라는 HTTP 요청 헤더에 붙여서 보냅니다. 서버에서는 요청을 받고 최종 수정일을 비교해봅니다. 이렇게 비교를 해서 서버는 데이터의 변경 유무를 확인하고 다음과 같은 형태의 응답을 보냅니다.

이 때 HTTP Body가 없는 것을 볼 수 있습니다. 이렇게 바디를 빼고 응답을 하면 네트워크 부하를 확 줄일 수 있습니다.
클라이언트는 304 응답을 보고 캐시를 다시 써도 되겠구나라고 판단하고 캐시를 불러와서 사용하게 됩니다.
정리
캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면 304 Not Modified와 헤더 메타 정보만 응답합니다.
클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신하고 캐시에 저장되어 있는 데이터를 재활용합니다.
결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드되므로 매우 효과적인 해결책이라고 할 수 있습니다.
검증 헤더와 조건부 요청 2
검증 헤더는 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터입니다. 크게 2가지가 있는데 Last-modified와 ETag가 있습니다. 이 두 가지를 활용하여서 클라이언트에서 서버로 요청할 때 조건부 요청 헤더를 만들어서 보내면 됩니다.
조건부 요청 헤더에서는 검증 헤더로 조건에 따른 분기를 서버에 요청합니다. Last-modified일 떄는 If-Modified-Since가 사용되고, ETag일 때는 If-None-Match가 사용됩니다. 서버에서는 각 조건이 만족되면 200, 만족되지 않으면 304 응답을 보냅니다.
Last-modified, If-Modified-Since
데이터가 수정이 되었는지 안되었는지에 따라서 응답이 달라집니다. 데이터가 변경이 되지 않았으면? 변경이 일어나지 않았으므로 실패이므로 304 응답이 됩니다. 반대로 데이터가 변경되었다면 성공이기 때문에 200 응답이 됩니다.
이 조합의 단점은 1초 미만 단위로 캐시 조정이 불가능합니다. 날짜 기반의 정해진 로직을 사용하기 때문에 데이터의 결과가 같지만 수정을 해서 날짜가 달라지면, 검증에서는 변경된 것으로 판단하고 전부 다운로드하게 됩니다.
서버에서 별도의 캐시 로직을 관리하고 싶어도 관리하지 못한다는 단점도 있습니다. 이러한 단점을 해결하는, 서버에서 완전하게 캐시 메커니즘을 컨트롤 할 수 있는 방법이 ETag입니다.
ETag, If-None-Match
ETag는 Entity Tag로 서버에서 캐시용 데이터에 임의의 고유한 버전 이름을 달아둔 것입니다. 이러한 ETag는 데이터가 변경되면 이름을 바꾸어서 변경할 수 있습니다.
ETag는 단순하게 같으면 재사용, 다르면 다운받는 식으로 동작합니다.
서버에서 응답 시 ETag를 전달해주고 클라이언트는 캐시에 ETag를 저장합니다. 그리고 다시 요청할 때 ETag를 검증하는 헤더를 사용합니다.
ETag를 사용하면 캐시 제어 로직을 서버에서 완전히 관리할 수 있습니다. 클라이언트는 단순하게 이 값을 서버에 제공만 하고 캐시 메커니즘을 모릅니다.
캐시와 조건부 요청 헤더
캐시에는 다음과 같은 캐시 제어와 관련된 헤더들이 있습니다.
- Cache-Control : 캐시 제어
- Pragma : 캐시 제어(하위 호환)
- Expires : 캐시 유효 기간(하위 호환)
Pragma와 Expires는 하위 호환을 위해서 사용하는 것이고 지금은 Cache-Control로 다 제어할 수 있습니다.
Cache-Control
Cache-Control : max-age는 캐시의 유효시간을 초 단위로 정할 수 있습니다.
Cache-Control : no-cache는 이름 그대로 캐시 하지 않는 것인데, 주의할 점이 있습니다. 데이터를 캐시해도 되지만, 사용하기 전에 항상 서버에 검증을 받아야 합니다. 즉, 항상 원(origin) 서버에 검증을 하고 사용하라는 것입니다. 원 서버인 이유는 중간에 캐시 프록시 서버라는 보이지 않는 서버가 존재하기 때문입니다.
Cache-Control : no-store는 데이터에 민감한 정보가 있기 때문에 저장하면 안된다는 뜻입니다. 메모리에서 사용하고 최대한 빨리 삭제해야합니다.
Pragma
Pragma : no-cache는 Cache-control에서와 똑같이 동작합니다. Pragma는 HTTP 1.0 하위 호환때문에 필요에 따라 사용합니다.
Expires
expires : Mon, 01 Jan 2022 00:00:00 GMT와 같은 형태로 사용됩니다. 캐시의 만료일을 지정하는 것인데 초 단위가 아닌 날짜로 지정할 수 있습니다. 현재는 더 유연하게 사용할 수 있는 Cache-Control을 권장합니다. 둘을 함께 사용하면 expires는 무시됩니다.
프록시 캐시
실제 제공하는 데이터가 있는 서버를 origin 서버라고 합니다. 만일 한국에 있는 클라이언트가 미국에 있는 서버에 접속할 때 0.5초가 걸린다고 해봅시다. 모든 클라이언트가 0.5초가 걸린다면 너무 느리기 때문에 미국에 있는 원 서버는 한국 어딘가에 프록시 캐시 서버를 만들어둡니다. 그리고 웹 브라우저가 원 서버가 아니라 프록시 캐시 서버에 요청을 하도록 만듭니다.
유튜브의 경우 사람들이 자주 보는 컨텐츠는 금방 다운로드가 가능합니다. 한국 어딘가에 있는 프록시 캐시 서버에서 다운받기 때문입니다. 반면에 한국 사람들이 잘 보지 않는 영상은 응답이 매우 느립니다.
프록시 캐시 서버에 존재하는 캐시는 public 캐시, 공용 캐시입니다. 웹 브라우저가 가져간 캐시는 private 캐시입니다.
캐시 지시어
Cache-Control : public은 응답이 public 캐시에 저장되어도 됩니다. 모두 사용할 수 있는 응답입니다.
Cache-Control : private은 해당 사용자만을 위한 것으로 개인 정보 등이 이에 속합니다. 기본 값이며 private 캐시에 저장해야 합니다.
Cache-Control : s-maxage는 프록시 캐시에만 적용되는 max-age입니다.
마지막으로 Age : 60와 같은 HTTP 헤더를 받을 수 있는데 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간입니다.
캐시 무효화
Cache-Control에 확실하게 캐시를 무효화할 수 있는 지시어가 있습니다. 캐시를 사용하지 않으면 적용되지 않는거 아닌가? 라고 생각할 수 있지만 캐시를 적용하지 않아도 GET 요청의 경우 웹 브라우저가 알아서 임의로 캐시를 할 수 있습니다.
정말 중요한 정보라던가 계속 갱신되는 정보는 캐시가 되면 안되기 때문에 다음과 같이 추가해서 캐시 무효화를 해야 합니다.
- Cache-Control : no-cache, no-store, must-revalidate
- Pragma : no-cache
Pragma는 HTTP 1.0 이하의 요청이 올 수 있기 때문에 넣어줍니다.
캐시 지시어
Cache-Control : no-cache는 데이터를 캐시해도 되지만, 항상 원 서버에 검증하고 사용하라는 뜻입니다.
Cache-Control : no-store는 데이터에 민감한 정보가 있으므로 저장하면 안된다는 뜻입니다. 메모리에서 단기간에 사용하고 빨리 삭제하라는 지시입니다.
Cache-Control : must-revalidate는 캐시 만료 후 최초 조회 시 원 서버에 검증해야한다는 지시입니다. no-cache와 같은 지시인데 왜 사용할까요?
no-cache는 프록시 캐시 서버에서 검증하지 못하고 원 서버에서 검증하게 됩니다. 그러던 중에 프록시 캐시와 원 서버의 연결이 단절되면 프록시 캐시 서버는 자기가 가지고 있는 데이터를 보여주고 응답을 하게됩니다.
must-revalidate는 마찬가지로 원 서버에 검증을 요청하는데, 프록시 캐시와 원 서버의 연결이 단절되면 항상 504 에러를 나타냅니다. 매우 중요한 돈과 관련된 데이터라고 생각하면 원 서버와의 연결이 중요하다는 것을 알 수 있습니다.
Comments
CS 의 다른 글
-
HTTP 헤더 - 캐시와 조건부 요청 03 Jan 2022
-
HTTP 헤더 - 일반 헤더 26 Dec 2021
-
HTTP 상태코드 20 Dec 2021
-
HTTP 메서드 활용 17 Dec 2021
-
HTTP 메서드 12 Dec 2021
-
HTTP 기본 09 Dec 2021
-
URI와 웹 브라우저 요청 흐름 08 Dec 2021
-
인터넷 네트워크 06 Dec 2021
-
Single LinkedList 01 Oct 2021
-
ArrayList 24 Sep 2021
-
List Interface(리스트 인터페이스) 23 Sep 2021
-
자바 컬렉션 프레임워크 20 Sep 2021
-
면접 기초 질문 리스트 31 Aug 2021
-
인프라 기초 총정리 14 Aug 2021
-
하드웨어와 네트워크 기초 지식 03 Aug 2021
-
오버레이 네트워크(Overlay Network) 02 Aug 2021
-
이건 꼭 알고 가자! 면접 출제 빈도가 높은 질문들 19 May 2021
-
1분 자기소개 19 May 2021
-
백엔드 개발자 면접 / 학습내용 15 Feb 2021
-
너비 우선 탐색(breadth-first search, BFS) 22 Oct 2020
-
깊이 우선 탐색(depth-first search, DFS) 10 Oct 2020
-
크리티컬 섹션(Critical Section) 10 Sep 2020
-
삽입 정렬(Insertion Sort) 04 Sep 2020
-
선택 정렬(Selection Sort) 04 Sep 2020
-
거품 정렬(Bubble Sort) 04 Sep 2020
-
LRU 알고리즘 31 Aug 2020
-
Stack, Queue 29 Aug 2020
-
awk 명령어 사용법 24 Aug 2020
-
grep 명령어 사용법 23 Aug 2020
-
DNS의 이해 14 Aug 2020
-
대칭키와 공개키 10 Aug 2020
-
HTTP & HTTPS 10 Aug 2020
